√ lightbox スマホ 558166-Lightbox スマホ
予約不要で即日修理☆JR茨木駅西口 徒歩4分!iPhone修理 液晶ガラス交換やバッテリー交換 他、アイフォン修理ならオリスマ JR茨木店へ!熟練スタッフによる施術で安心して修理いただけます。JQuery LightBox Pluginの使用方法をご紹介しています。 Lightbox2 は別ウィンドウ(ポップアップ)ではなく、ウィンドウ内で画像や写真などをモーダルウィンドウとして表示するJavaScriptライブラリです。 jQuery LightBox Plugin はjQuery版のLightBoxです。 ※ 公式サイト Blog jQueryこれだけで完璧に導入できるLightboxの実装方法。 Ads by Google 一時期、多くのサイトで導入され大流行した jQuery プラグインLightboxの使い方を紹介します。 皆様もうご存知でしょうけれど、念のために動作のサンプルを以下のURLに置いておき

レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報
Lightbox スマホ
Lightbox スマホ- Lightboxが動かない場合はこれを試して web入門 , 初心者のためのHTMLとcss | 久々にLightboxを使おうとしたら、何故か動かなくてはまってしまったので、メモしておきま lokesh released this on Add npm support npm install save lightbox2 Add Add option to disable vertical scrolling #487 Thanks blacksunshineCoding Fix When




レスポンシブ対応されたlightbox系プラグイン ライブラリ 10 Nxworld
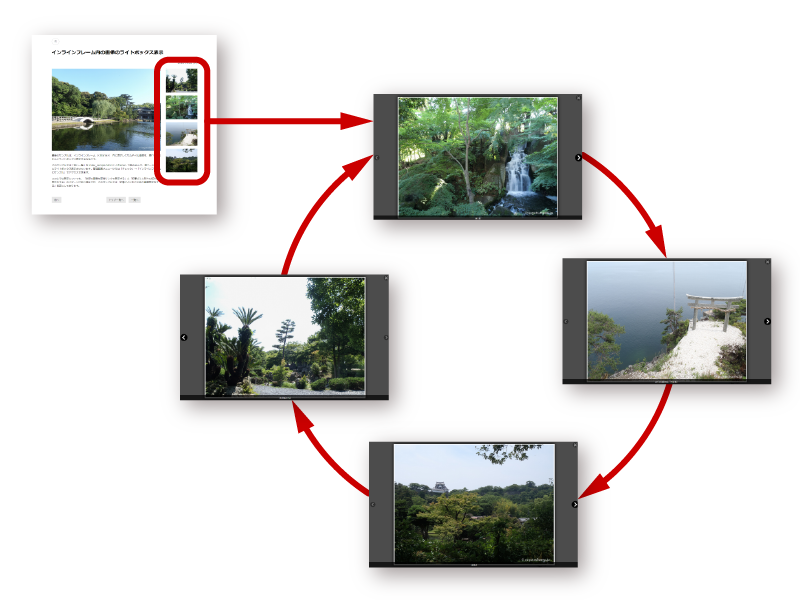
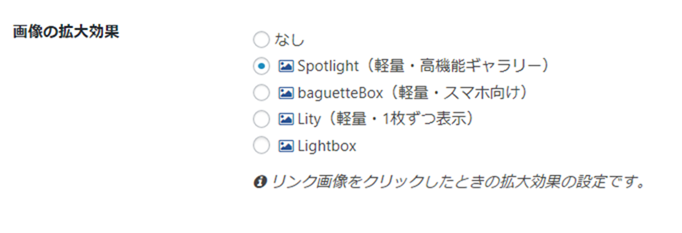
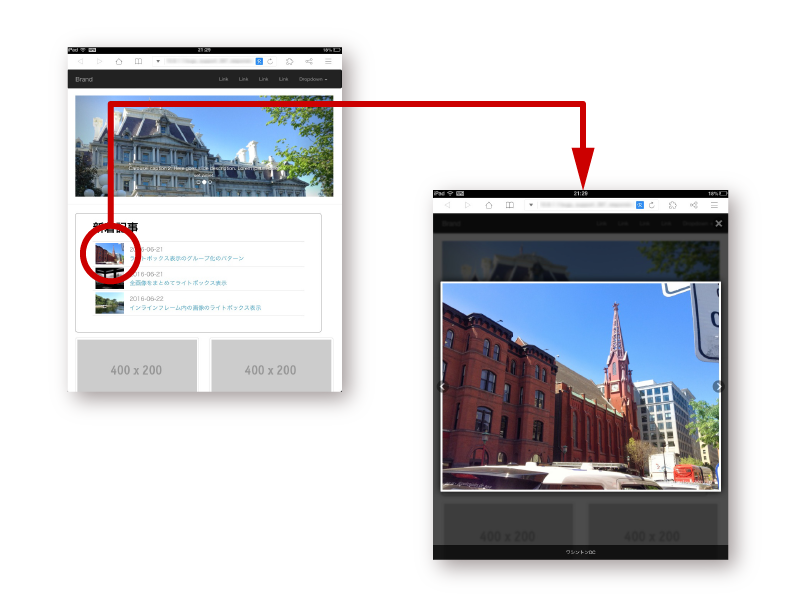
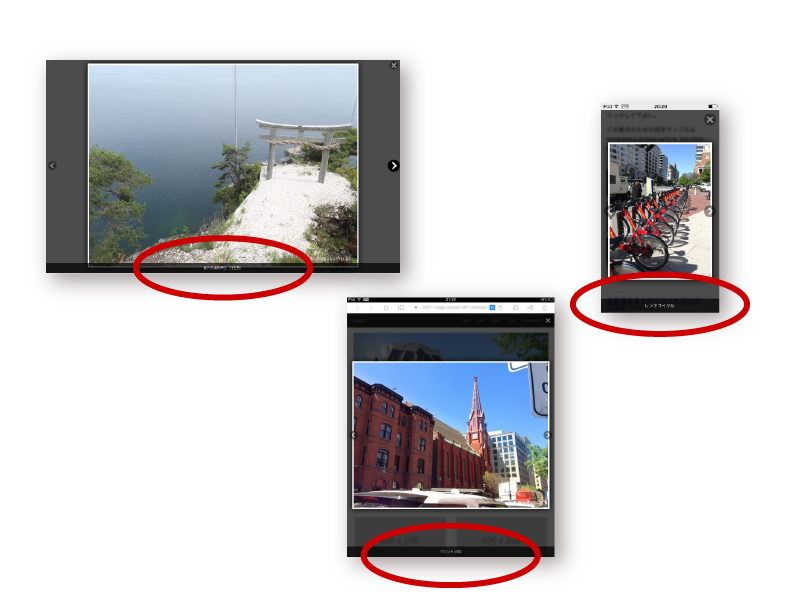
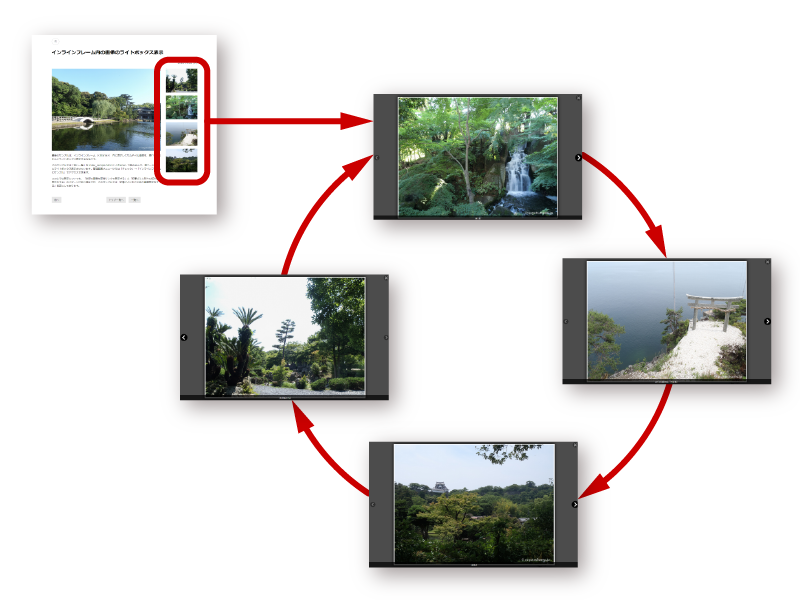
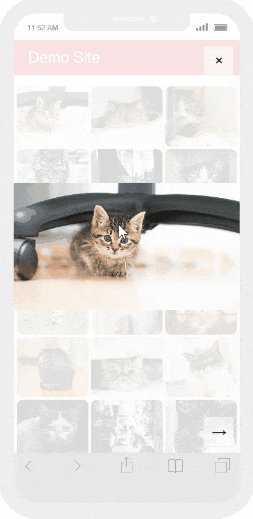
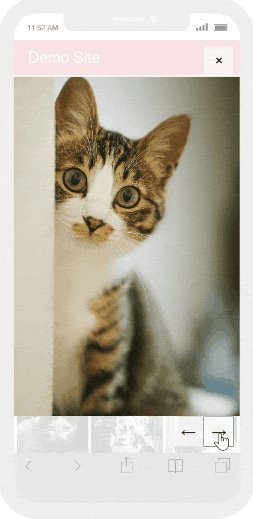
スマートフォンだとスワイプで画像を切替えられる 本家のLightboxを試したら、PCとスマートフォンどちらも同じクリック(タップ)で画像切替を行う仕様になってる。 というか、パソコンでもスマートフォンでも表示形式が同じで、UI的にイマイチなところがある。 一方、本家じゃない方のLightbox(Boxer)だと、PCの場合は画像の左右をクリックすると画像 Lightboxからダウンロードして解凍して下さい。 解答をして必要なのは「dist」フォルダー内の「css」「images」「js」です。 読み込ませよう スタイルシート(css)『lightboxmincss』は内に記述!まとめ 今回、ご紹介したWordPressの「Responsive Lightbox by dFactory」プラグインは、いかがでしたでしょうか。 Lightbox の効果を管理画面から簡単に切り替えることができるので、Lightboxのプラグイン選びに迷っている方は、 ぜひ一度、お試しください。
lightboxminjs lightboxmincss ※ Lightbox2のimagesの直下のファイルは省いております 必要なファイルをお好きなディレクトリにおき、HTMLにタグを挿入していきます。赤い文字の部分をHTMLソースかメモ帳などで開いて書き込む。 rel="lightbox" がないと大きくならない。 クリックする度に画像が変わるようにする場合 スマホで閲覧した時だけJavaScriptを一部無効化したり有効化したりする JavaScript jQuery ユーザーエージェントでスマホかPCか判別してやる方法です。 ※画面サイズを取得してやる方法もあります。 こちらが参考になりました。 ウィンドウ幅をjQueryで取得し
head 内に jQuery を読み込まない場合は、上記の「lightboxjs」の代わりに、jQuery が不要な「lightboxplusjqueryminjs」を設置する。 CSSの画像のパスを修正する。 lightboxcssの 3行目、行目、113行目、131行目、195行目、付近を修正。 スマホ画面で時々画面をはみ出ることがあります。 自動的に画像(イメージリンク)にLightbox効果を適応する このチェックは必ず必要です。 コメント欄でLightbox効果を有効にする(nofollow属性は無効になります。 前提・実現したいことlightboxのカスタマイズをしています。 画像が大きすぎるとブラウザの画面に合わせて縮小されますが、原寸大で表示したいです。 でもスマホからは画面の横幅を超える場合は縮小してほしいです。(縦幅は無視してほしいです) ブラウザの横幅を基準に設定したい




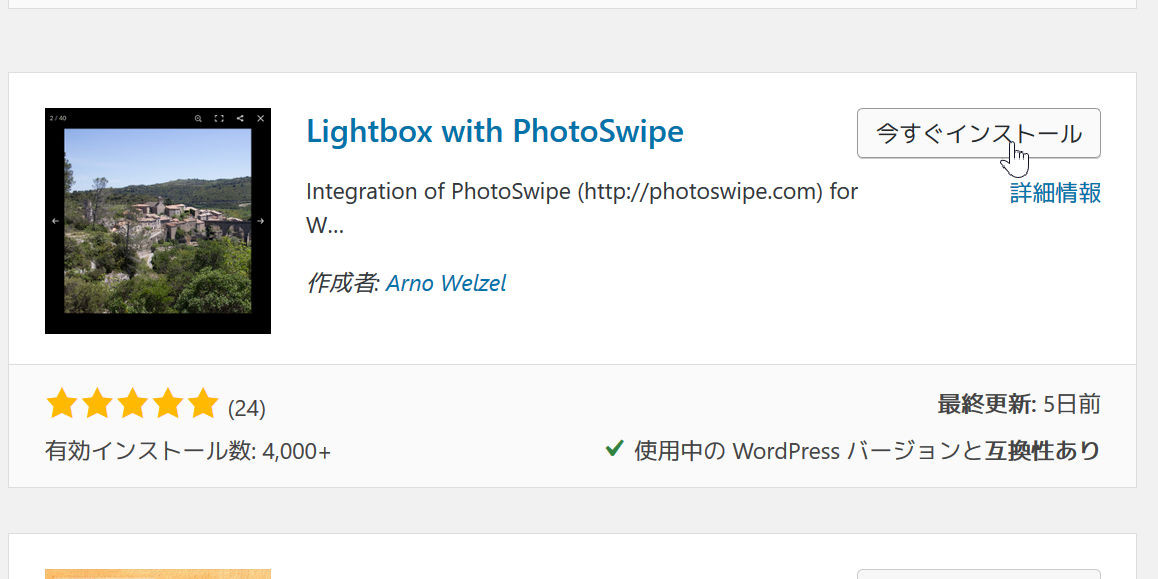
Lightbox With Photoswipeの設定と使い方 高機能な画像拡大表示 Affilabo Com




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報
lightboxoption({ 'alwaysShowNavOnTouchDevices' false, //trueにするとスマホでスライドの矢印を常に表示 'albumLabel' "Image %1 of %2", //スライドの画像番号のテキストを変更できる 'disableScrolling' false, //trueにするとLightboxが開いている時はスクロール禁止 'fadeDuration' 600, //Lightboxのフェードイン、フェードアウトの時間を指定 'fitImagesInViewport' true, //trueにするとLightboxLicense Lightbox2 is licensed under The MIT License 100% Free Lightbox is free to use in both commercial and noncommercial work Attribution is requiredIf you want to support IE 6, 7, and 8, use your own copy of jQuery v1x with lightboxjs Chrome;




Lightbox がieで崩れる不具合 バージョンを 2 10 0 に落とせば解決 おるまーで



レスポンシブ対応したモーダルウィンドウのプラグインのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
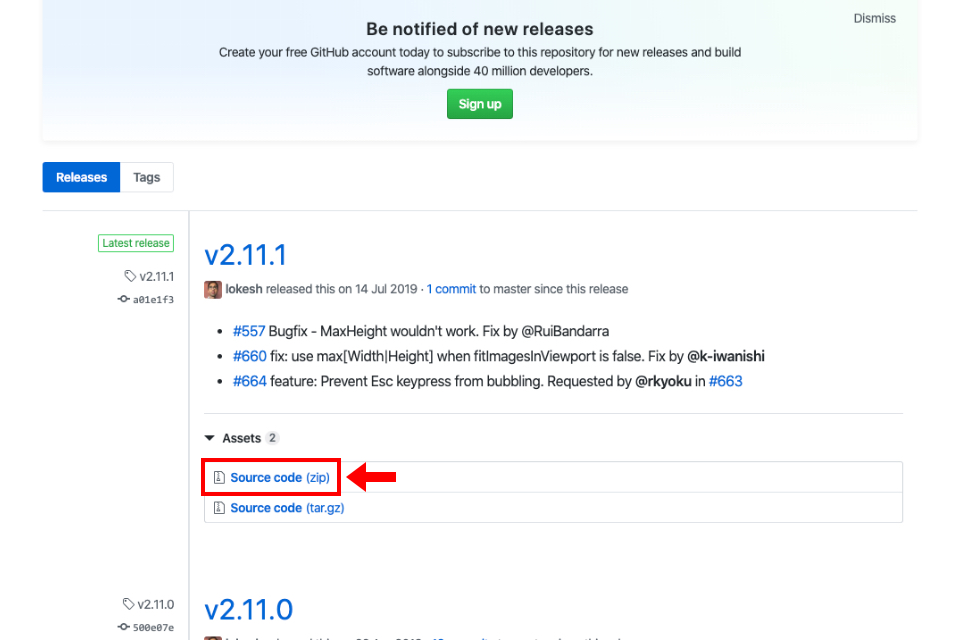
こちらの特徴は、スマホでの写真の操作がsnsや通常の写真アプリのように出来るという点です。 具体的には、 ・2本指の操作で写真のピンチ、ズームができる ・横にスワイプで前後の写真に遷移する ・縦にスワイプするとギャラリーを閉じる「Boxer」はLightboxやモーダルウィンドウを実装できるjQueryプラグインです。画像だけでなく動画にも対応しています。 モバイル環境にも最適化されていて、#レスポンシブ 対応で、#スワイプ も設定で可能となっており、タッチフレンLightbox導入方法 1.ダウンロード LightBoxサイトからLightboxをダウンロードして下さい。 ダウンロードはこちら (ページの中央あたりのDOWNLOAD) 2.ZIPファイルを解凍 LHACA、LHASAなどで解凍して下さい。 解凍すると「css」「images」「js」が作成されます。 3




Jquery 画像を拡大表示できる Lightbox の使い方 Ryob Net



Q Tbn And9gcss5rac Ku Vx8gjo6p7mgqqv80 Rchx3sznnl U7e7xtkdruqu Usqp Cau
簡単にモーダルウィンドウ効果(いわゆるLightbox)機能をつけられる、非常に軽いプラグインです。 このSwipeboxは、「 現場でかならず使われているWordPressデザインのメソッド ( レビュー )」で紹介されていたのをきっかけに知りました。 iPhoneでLightboxが動作しなかったので、 代替のパッケージを調査してみた 発生する問題 調べてみたところ、次の3つの問題がある事が分かった。 表示位置がずれる 本来タップした位置ではなく、かなり上の方に表示される。 Lightboxはスマホにも最適化されているので、非常にシンプル&オシャレで使い勝手が非常に良いです。 「Foo Gallery」は どれも、そこらのプラグインよりもデザイン性が高く、高性能。しかも管理しやすい!




Jquery 画像を拡大表示できる Lightbox の使い方 Ryob Net




スマホに適したlightbox系javascriptプラグイン Photoswipe スターフィールド株式会社
Lightboxを使うためには最低限、 JQueryの17以上 と 「lightboxjs」 と 「lightboxcss」 が必要です。 使い方は簡単で、公式サイトから最新のLightboxのファイルをダウンロードしてきてHTMLの 「header」 タグの中に書き込むだけで、すぐに使い始めることができます。プライバシーポリシー Copyright© 軽作業 All rights reserved WP jQuery LightBoxで簡単にLightBoxを設置しページの見やすさを向上 WP jQuery LightBoxとは WP jQuery LightBoxは、記事内に編集された画像を拡大表示する際に LightBoxを利用して表示する仕組みを簡単に提供するプラグインです。 WordPressの標準的な機能では、記事内に編集された画像をクリックすると、画面




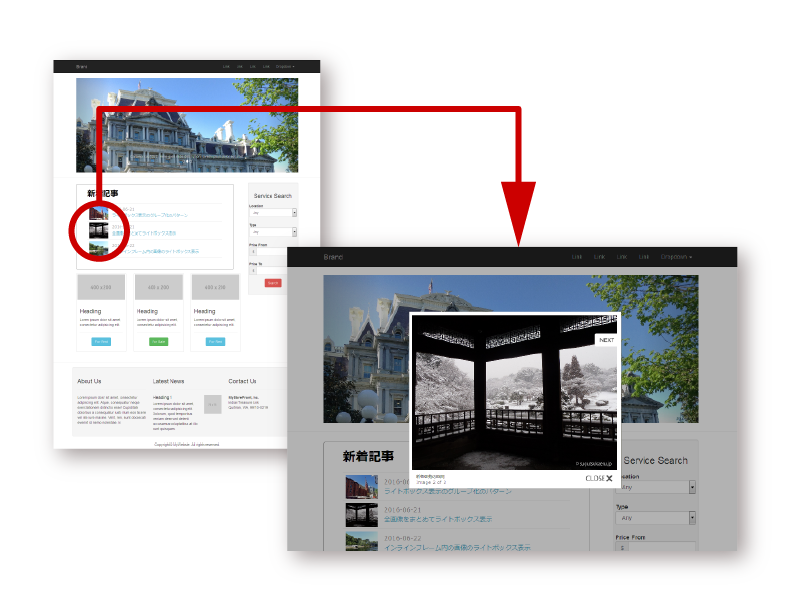
別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About




画像の拡大表示 Lightbox をサポートしました 深津 貴之 Fladdict Note
Lightboxを使った画像のポップアップの実装には、プログラムが書かれたJSとスタイルが書かれたCSSを読み込みます。 他、closepngやloadinggif、nextpng、prevpngなど、UI操作に必要な画像も使います。 必要なファイルをご自身のサイトに持ってきます。 JSもCSSもLightboxの設置と使い方 画像をクリックしたらモーダルウィンドウが表示されるjQueryアプリケーション「Lightbox」の設置方法です。 シンプルとはいえ、レスポンシブ対応なのでスマホやタブレットでもちゃんと横幅に合わせたサイズで表示されますし、optionのパラメーターを追加すれば、フェイドの時間など細かい動作も変更可能です。 最近のバージョンではLightboxSwipebox is a jQuery lightbox plugin for desktop, mobile and tablet




Javascriptライブラリ Lightbox を使って画像のポップアップを実装する Free Style




Lightbox Search The 1 Source For Search Results Intelligence



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery Gallery Templateの一覧 Godmemo



Wp Lightbox2の使い方 Lightbox2をwordpressで使えるようにするプラグイン




Tokyo Japan November 29 18 Shinjuku At Night Vibrant Busy Street Night Life With Many Lightbox Signs Many Peoples Walking On Narrow Street Stock Photo Picture And Royalty Free Image Image




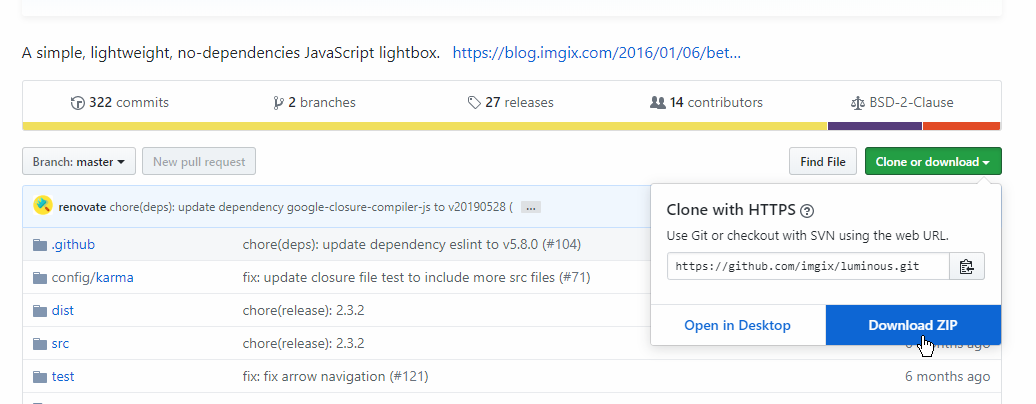
Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo




Jquery 画像の拡大 スワイプ スマホ対応プラグイン Swipebox ホームページ制作のサカエン Developer S Blog




Wordpressのlightboxプラグイン Responsive Lightbox By Dfactory のご紹介 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー




Cocoonの画像拡大効果 Lightbox ライブラリ各々お勧めの使いどころ Cocoon



Jquery レスポンシブなフリーのライトボックスプラグインを集めてみた おやつ部




レスポンシブ対応のオシャレなlightboxプラグイン Lightcase Js トピックス Step Up Web 大阪のホームページ制作 作成サービス



スマホwebでの画像表示をもっと便利にする Smartphoto Js Phpspot開発日誌




Ca7ch Lightbox 自分の目を通して世界を共有する ガジェットの購入なら海外通販のrakunew ラクニュー




Lightbox Search The 1 Source For Search Results Intelligence




Jquery スマートフォンにも対応してる画像表示プラグイン ほーくブログ




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




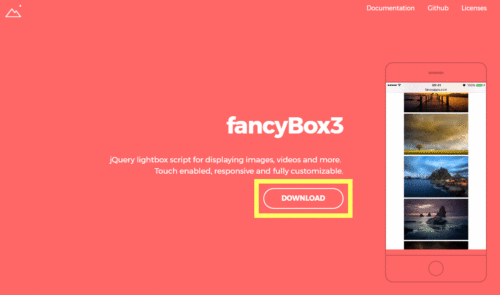
Fancybox3に変更 Lightbox系プラグイン比較 せんむの技術ブログ




スマホサイトに最適なスワイプに対応したライトボックス Swipebox Js うぇぶもよう



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2




となりのトトロ のスマホ壁紙 待ち受けホーム ロック背景画面 素材 ジブリ 180 Naver まとめ Totoro Art Ghibli Tattoo Totoro




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




クリックして画像をポップアップ表示させるプラグイン Wp Jquery Lightbox ワードプレステーマtcd




記事中のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2




Jquery 画像 動画 ボックス要素をポップアップで表示させる Lity の使い方 株式会社オンズ



Jquery レスポンシブなフリーのライトボックスプラグインを集めてみた おやつ部



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery 使い方 Godmemo




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報



Q Tbn And9gcss5rac Ku Vx8gjo6p7mgqqv80 Rchx3sznnl U7e7xtkdruqu Usqp Cau




スマホでもスマートな表示でスワイプにも対応のライトボックス風プラグイン Baguettebox Js うぇぶもよう




Simplicityでポップアップ表示しない リンク先設定していなかっただけの話




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




レスポンシブ対応されたlightbox系プラグイン ライブラリ 10 Nxworld




Jquery Lightboxプラグインで拡大画像の幅 高さを制限する方法 小粋空間




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学




Jquery Lightbox系プラグインのご紹介 Webデザインラボ




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




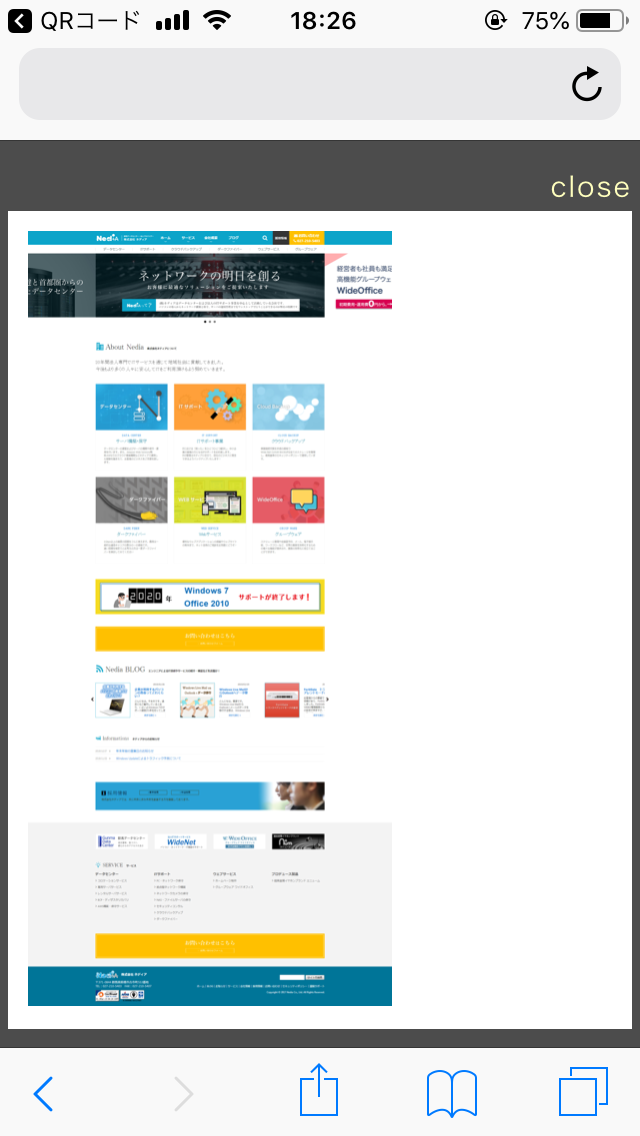
Pdfをlightbox風に表示する Lightwindow Androidはキビしい 株式会社ネディア ネットワークの明日を創る




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




Js Lightboxの進化形 操作性が快適でフラットなデザインにもぴったりなレスポンシブ対応のスクリプト Strip コリス




記事中のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room




これがライトボックスの紹介動画 スマホでプロレベルの写真が撮れる Photon の先行予約が5月13日開始 電撃オンライン ゲーム アニメ ガジェットの総合情報サイト




Lightboxが動かない場合はこれを試して アトリエwebの森




Js レスポンシブ スマホ向けな Image Lightbox の設置方法 Vivablog




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




Lightbox2 Disablescrolling を True にしても スマホでスクロールできてしまう問題 Jquery Qiita




サムネイルから画像拡大 Lightbox系おすすめスクリプト4選 All About オールアバウト




Wordpress Lightbox機能 Pathpilotのブログ




Js Lightboxの進化形 操作性が快適でフラットなデザインにもぴったりなレスポンシブ対応のスクリプト Strip コリス




Web制作 Lightboxの実装方法 かっこいい画像ギャラリーがjavascriptの知識なしで簡単実装できる さくらいらぼ 個人ブログ



Q Tbn And9gcrt Dlyyc V4xpo2wm678xzfvmwitsxxk 90qe 5uc Usqp Cau




Wordpress の Lightbox プラグインの決定版 Lightbox With Photoswipe のご紹介 日本語化ファイルを作ってみた Gin S Blog




知っておくと便利なjqueryのプラグインまとめ




スワイプ対応の画像ポップアップを実装できるjavascriptプラグイン Baguettebox Js Wordpressでの使い方




Wordpressプラグイン Wp Jquery Lightbox をレスポンシブ対応する スムースムースblog



Jquery Lightboxでページの読み込みを早くしよう Drip N Snip




Js デスクトップでもスマホでも操作が軽快 画像の拡大表示をシンプルなコードで実装 Simplebox Js コリス




モバイルにも対応 完璧なlightbox Photoswipe をjqueryプラグイン化しました Freelance Journal フリーランス ジャーナル




Jquery Lightboxプラグインで拡大画像の幅 高さを制限する方法 小粋空間




Jquery スマートフォンにも対応してる画像表示プラグイン ほーくブログ




あらゆるブラウザに対応 画像ポップアップスクリプト Lightbox2 マイアイランド




Pdfをlightbox風に表示する Lightwindow Androidはキビしい 株式会社ネディア ネットワークの明日を創る




スワイプもok Jquery Swipebox でギャラリー画像拡大 それだよ




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学



Javascriptで作られたlightboxプラグインまとめ 17選




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




Js デスクトップでもスマホでも操作が軽快 画像の拡大表示をシンプルなコードで実装 Simplebox Js コリス




スマートフォン Android Iphone に告ぐ Lightbox 表示したければ Jquery Colorbox Js だ Blue Style Ec Cube Shopify Wordpressでのサイト制作



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery 使い方 Godmemo



レスポンシブ タッチフレンドリーなギャラリーのjqueryプラグイン Image Lightbox Bl6 Jp




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




Javascript スワイプができるlightbox系プラグイン Photoswipe の実装サンプル集 125naroom デザインするところ 会社 です




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報




画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど




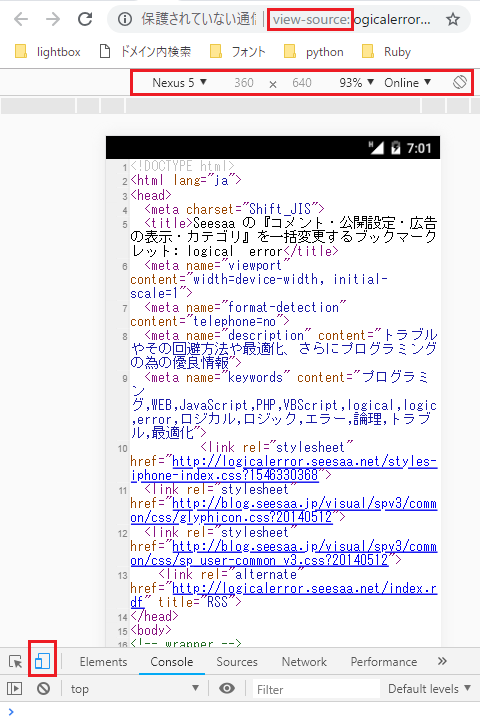
Google Chrome でスマホのソースコードをごく普通に表示して利用する Logical Error




Lightboxと軽量フォトグリッドギャラリー Grid Gallery マイアイランド




クリップブログ記事のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room




Wordpress Lightboxプラグインを Wp Jquery Lightbox に変えてみた Time To Live Forever




スマホ レスポンシブ対応のシンプルなlightbox系プラグインfancybox サイト作成メモ



Jquery Swipebox Js を使ってスマホにも対応している画像切り替えをする方法 サンプル付き Sedori Plan



スマートフォンで閲覧する時にjquery Colorboxを無効化する Wordpress Zafiel



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2



レスポンシブなライトボックスを実装できる Fliplightbox Noise Of Web Programming


コメント
コメントを投稿